
How To Edit 404 Page In WordPress?
It is quite often taught to take advantage of every opportunity presented by a setback. A good example of the statement is the 404 WordPress Page. If you’ve invested any time online, you’ve probably clicked on a link or typed in a URL to then be surprised with the message 404 ERROR PAGE NOT FOUND. This is a server response notifying the user that the site they are searching for does not exist.
It may irritate you slightly, but if the 404 WordPress Page offers some options, such as links and documents, or even informs you of the estimated time for restoration, it’s a major boon for everyone in terms of assisting and preventing the website from being demoted.
What is a 404 page?
A 404 error page indicates a broken link. It indicates, with the help of a status code, that the content users searched for on that page does not exist or is no longer accessible. A notification of an error can also occur for a variety of reasons. Here are a few examples:
- The Link or its data (such as files or photos) was either deleted or transferred (instead of making any required changes to backlinks).
- The URL was inaccurately written (during the design process or after a revision), improperly accessed, or wrongfully entered into the browser.
- The webpage’s host is currently unavailable.
- The DNS server is unable to convert the requested domain name to an IP address (DNS).
Why to customise 404 WordPress page?
The standard 404 page is quite uninspired. This can soon irritate your visitors, forcing them to click the back button or return to Google to perform another search. This will increase your bounce rate and have an effect on the SEO of your site.
That is why you should personalise your 404 pages by incorporating a few more essential links and possibly some humour. As a result, your visitors will be aware of where they are going and how to get there.
What should a WordPress 404 page include?
While the objective of a WordPress 404 page is to redirect the user to the next available page, the design of your 404 page should be considered from both a creative and practical aspect. There are a few items that must be included in a WordPress 404 page: –

- An error notification pops up. On the website, users should be able to view a simple and visible error message. As many users will be unfamiliar with technical material, make them aware of the situation in layman’s terms.
- The brand’s look and vibe. A 404 WordPress page should have the same feel as the rest of your site in order to persuade users to return for more content. In the background, you can include a gif related to your products and a faded logo from your website.
- Include a link to your greatest material. To avoid losing traffic and high bounce rates from a WordPress 404 page, link some of your best items, like as articles or helpful links that can benefit viewers. Including a link to a well-known blog may turn out to be a blessing in disguise, as it may alleviate the problem that the site visitor was experiencing. Any relevant link, such as your blog, contact page, or even your homepage, may be added.
- Keep it basic. Keep your WordPress 404 page basic, clean, and useful. Nobody likes a cluttered error page all the time, because a clean workstation ensures a better user mindset. In general, don’t be too daring with your innovations.
What are the best practices of a good WordPress 404 Page?
- A speck of humour . Consider whether a light-hearted 404 WordPress page can make an unhappy website visitor grin, and whether that individual could become a benefit to your site. Who knows, maybe their positive opinion of your brand may enhance as a result of your relaxed and humorous approach.
- Menu, search bar, and contact information. As you can see, you’ve set it your aim to keep users on your page for as long as possible. A short paragraph with some humour may not be enough to hold people’s attention. As a result, include a search bar on the page so users may conduct searches straight from your website. You can also provide your contact information or a quiz to help you determine who will be arriving. The inclusion of a menu allows the user to select multiple paths to their chosen place. It will also keep the design of the rest of your pages constant, so it does not stand out too much from the rest of your site.
- Link tags to the top and footer of the main webpage . Users may unintentionally get on your WordPress 404 page. They may be unfamiliar with your website. Putting header and footer links from your main webpage may attract users to visit your webpage in the hope of discovering something useful.
- Allow users to report a problem . A good business is built on constructive criticism. Allow visitors to report problems. It ensures adequate maintenance and demonstrates respect for visitors’ words.
- Add a game . A simple game can help to alleviate the visitor’s frustration. To keep readers on your page longer, incorporate games like Snakes, Pacman, and others.
- Integrate a video . By integrating clips on your 404 WordPress page, you can improve interaction. The videos can be about facts, light entertainment, or anything else.
- Add call-to-action (CTA) buttons . A call to action (CTA) is a printed directive that is used in marketing activities. It aids in persuading website visitors to complete the needed action. They are primarily used for marketing and can range from a text link to a blog or video to a re-direct button. Some of the most common CTAs include Buy Now, Download, Swipe Up, Learn More, Subscribe, and so on.
How to customize 404 WordPress page?
Overall, there are 3 basic methods to customize your 404 pages. They are:-
1. Customize 404 Page by Editing Theme Editor
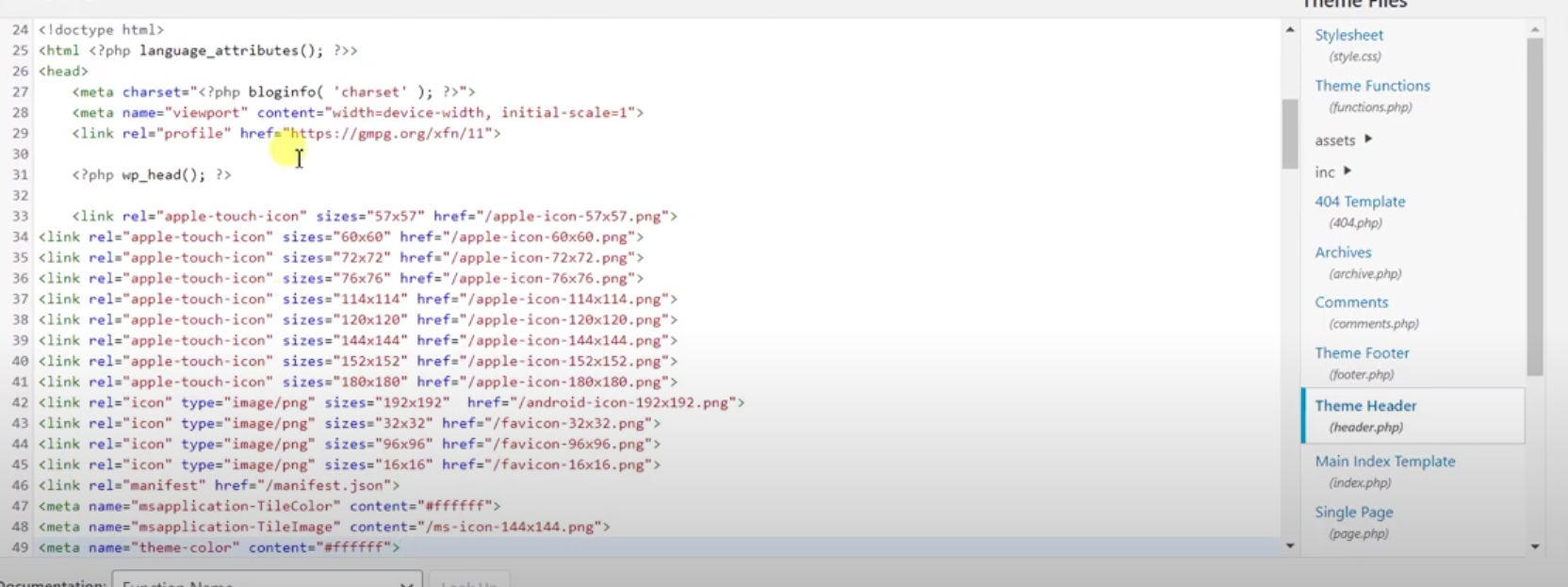
Each theme includes its own 404 page template. To change this page, click to Appearance > Theme Editor in your admin panel.
Choose 404.php from the list of theme files on the right side of the page.

Make any changes you want to the message text here, then save your changes.
<?php get_header();?> <div id=”content”> <h2>Error 404 – Not Found</h2> </div><?php get_sidebar(); ?><?php get_footer(); ?>
You may use <h2> to alter the header and <p> to edit the paragraphs behind it. You can also use <a href=””> to include a link.
2. Create Custom 404 Page via Page Builders
Currently, most page builders allow you to create a custom 404 WordPress page. Page Builders provide a plethora of information to assist you in quickly and easily creating your own personalised 404 page. You can make it more user-friendly, add some branding, and maybe even connect with some humour. All you need to do is sign up for one of the online 404 WordPress page builder tools and then customise the template and wording. Some even allow you to pre-suggest items such as amusing information writing, well-known personalised themes, and so on.
Some of the popular page builders are:
- Site Origin
- Elementor
- Docs Press Customizr
3. Create Custom 404 Page Using Plugins
There is a plug-in for practically any function you can think of in WordPress, including 404 WordPress pages. Using a plugin also has the added benefit of automatically creating customised 404 pages for all platforms. The plugin offers more customization options than the WordPress Theme Editor, allowing you to edit and design your own custom 404 WordPress page.
Some of the popular plugins are:-
(a) 404page
You can use the 404page plugin to select an existing page on your WordPress site to serve as a 404 page. This is an excellent plugin to use if all you want to do is build custom 404 pages.
(b) custom 404 pro
Custom 404 Pro is a free WordPress plugin with a minimalistic style that is simple to use. With just a few clicks, you can quickly and easily set up 404 redirects. Pages on your website can be redirected to another page or a specific URL. The plugin also supports 301, 302, 307, and 308 redirection. Furthermore, it logs all 404 errors in a report for you to review, allowing you to track down and eradicate as many as possible.
(c) SeedProd
It comes with attractive 404 error page templates that you can use to get started. It interacts with all main email marketing platforms, allowing you to convert inactive visitors into email subscribers. You can include image, video, button, and headline blocks, as well as a countdown timer, opt-in form, and other features. Because SeedProd does not rely on your WordPress theme, you may create an excellent 404 page in any style you choose.
To install the plugin, in your WordPress dashboard go to Plugins > Add New
and search for the plugin on the search bar. Once you find the 404 Page WordPress Plugin, then click on Install Now to install the plugin and then activate it.
How to create custom 404 page WordPress?
If your current theme lacks a 404.php file, you can create one by adding new HTML and CSS code. You’ll also need a separate FTP client to access your website’s root directory. As a result, the following measures must be taken: –
- Open the FTP software and enter your website credentials to gain access to your file directory.
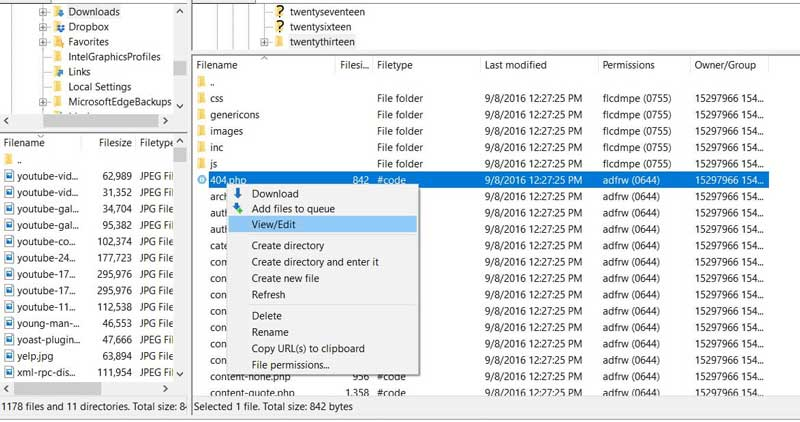
- Navigate to wp-content > themes > [themename] > 404.php by double-clicking the root folder of your website (also known as public html). The 404 design from WordPress’s Twenty Thirteen is commonly used; however you can use another theme with a similar template if you choose.
- From the 404.php file’s context menu, choose View/Edit. The file will be opened in your text editor. Copy the entire code from the box.

- Return to your FTP client’s homepage and navigate to the themes directory.
- Right-click on the theme of your current website. Using the drop-down option, select Create a new file and name it 404.php.
- Right-click the newly produced 404.php file after clicking OK. Select View/Edit from the drop-down menu and paste the previously copied code. After saving the template, you can now utilise your own WordPress 404 Page.
How to edit WordPress 404 Page?
We can change the WordPress 404 Page using the dashboard’s Appearance > Theme Editor, however we prefer utilising a plugin because it provides more extra options than the Customize Option.
Simply install the desired plugin and connect it to your website. The 404 page can then be customised using a range of settings.
How to redirect 404 page to homepage in WordPress?
The best method is to re-direct the page using a plugin. John Godley’s Redirection is a popular choice for this. If you want to do it manually, go here:
Themes folder (/wp-content/themes/) using FTP client.
and create a new php file and add the following code
<?php header(“HTTP/1.1 301 Moved Permanently”); header(“Location: “.get_bloginfo(‘url’)); exit(); ?>
Save the php file and add to the themes folder.
Conclusion
We looked at how to make a custom WordPress 404 Page. Because creating a competitive 404 page in WordPress can be a difficult task requiring changes to scripts and placing right buttons at right places, so if you’d like someone else to handle it for you, we at Helpbot may be able to help with our rapid WordPress administration services. Our services are offered at a range of budgets to cater to your requirements; take a glance and contact us directly as soon as possible!





