
Set Default Featured Image In WordPress
First and foremost, featured images may significantly improve the overall aesthetic of your material. They do this by attracting users’ attention, encouraging social media sharing, and adding vibrancy by dividing up long passages of text to make your content look more engaging and attention-grabbing. Finding the ideal featured image for every article, however, might take some effort, and if you neglect to do so, your postings may appear incomplete.
What is featured image for WordPress?
Featured image for WordPress is a function that enables theme designers to include a representative image in multiple locations, such as articles, pages, or custom post kinds. They frequently show up next to each post’s headline on your main website and social networks. Featured photos help to boost user interaction and pageviews. Search results and news feeds on social media websites may also contain these photos, which search engines may also use.
Why do we require featured image for WordPress?
Long, densely packed blogs may look better visually with featured images for WordPress. Some of them are:
- Enabling WordPress users to upload photos in a way that is more organised than what is possible in the post body. The theme can make decent and reliable HTML output by utilising the featured picture.
- From photographs alluded to in your blog articles, the featured image may be easily differentiated.
- To emphasise an image for excerpt display is one of the most popular uses of the featured image setting.
- For higher-quality blogging and better SEO outcomes, a featured image must be included on a page or blog post.
Best Practices for Using Featured Image for WordPress
1. Dashboard

- A high-resolution image is preferable to one that will pixelate easily.
- To conserve server storage, remember to optimise the image for the internet before posting it to your website.
- Best Size for WordPress Featured Image is 1200 x 960 pixels.
2. Significance
- Your major theme concept should be directly tied to your photograph.
- People are more likely to stay on the page longer and read an entire blog article when a blog image is very relevant to precisely what the viewer is looking for.
- Select a picture that shows the reader they have found what they were looking for.
3. Use your own or authorised photos.
- The photographs can be used on your website with permission.
- It’s not only rude but using copyrighted images without permission can get you into trouble.
4. Your featured pictures should all be optimised.
- Make the image search engine friendly.
- The display size of your blog or website determines the optimum dimensions for your featured image.
- To perfectly match the layout of your blog, resize the image.
- We advise utilising a picture size of 1200 by 628 pixels if you want to be secure.
- Include the picture title and image alt, two essential SEO components.
5. Personalize

- Even if stock photos should be the norm, think about modifying and differentiating them with tiny changes.
- To make captivating unique images, use free graphic design software like Canva and Vector.
6. Expenditure
- If you frequently produce content, you are aware of the swiftly rising costs associated with having to buy and/or develop unique photos for each piece.
- Finding free or inexpensive photographs online can be done in several ways. They include:
- Wikipedia Public
- Domain Images
- Unsplash
- PicJumbo
- Gratisography
- Pixabay
7. Shareable
- The chance that a post will be shared, retweeted, pinned, liked, and other social media actions increases dramatically when a photo is included in it.
- To make the most of the several size options that social media thumbnails can provide, pick plain but effective images.
8. Employ wit
- Few other emotions may make such a strong emotional connection with individuals as humour.
- Use your discretion to decide whether a hilarious image is appropriate.
There are three different methods you can use to set a default featured image in WordPress:
Method 1. Plugin
Use a WordPress plugin if you are not experienced with coding or would rather take the simple path.
Dynamic Featured Image offers the option of having multiple featured photos on the same post or page. All your articles, pages, and even custom posts may easily have numerous featured photos and post thumbnail features added.
What is dynamic featured image?
You can have many featured photos on a single post or page thanks to the Dynamic Featured Image plugin. You can add a variable number of featured images to each blog and site, and the theme’s many features can then compile these images.
- Search and install the plugin from Dashboard >> Plugins >> Add New.
Now to add Dynamic Featured Image to a post, here are the steps: –
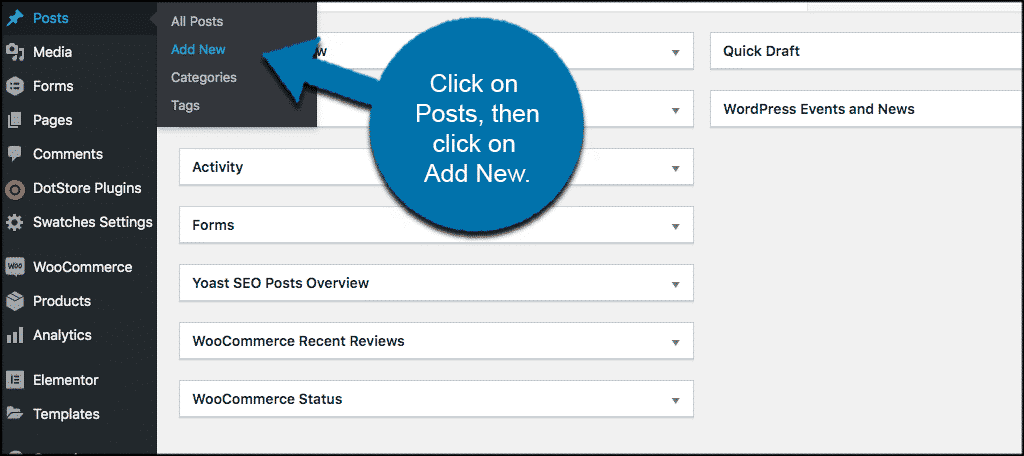
1. Start by selecting Posts > Add New Post from the left-side menu in your WordPress admin area. This will generate a fresh post for us to review and set up jointly.

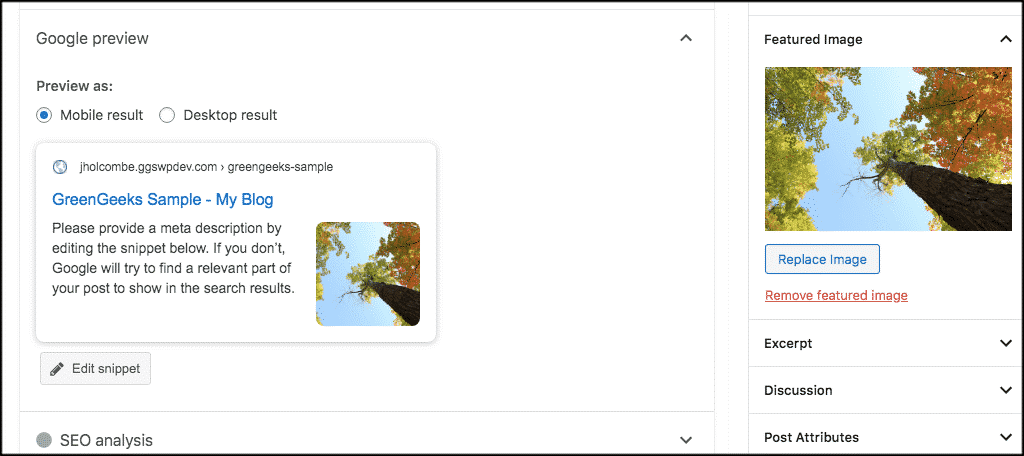
2.To view the editor’s “Featured Image,” scroll down. A featured image may be used in this section.

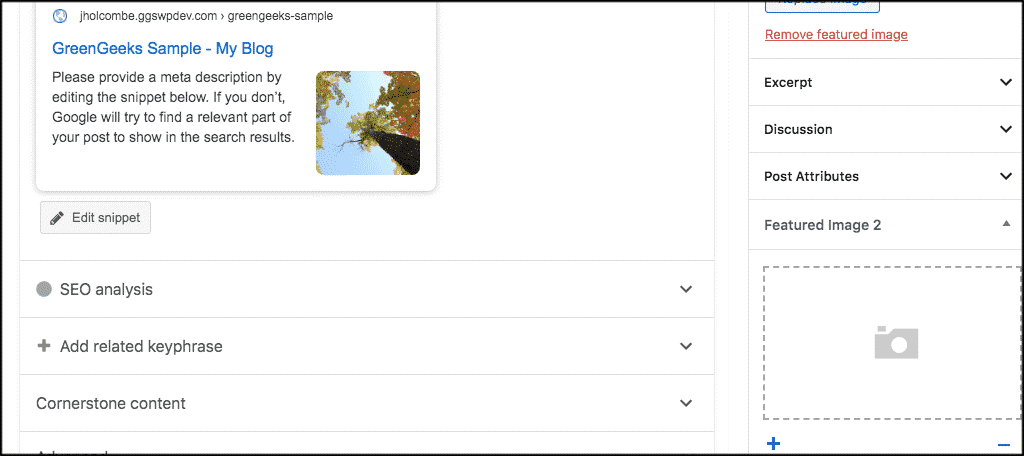
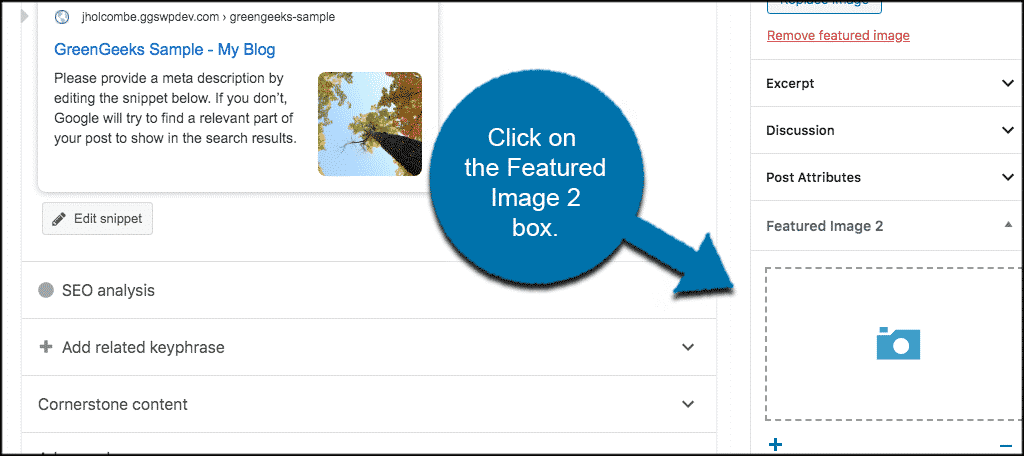
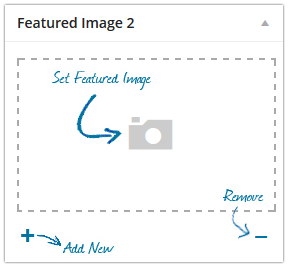
3. As you continue to scroll down, you will find another image option box. The “Featured Image 2” box is seen here. Additional dynamic featured image may be placed here.

4. To include a dynamic featured image, just check the box.

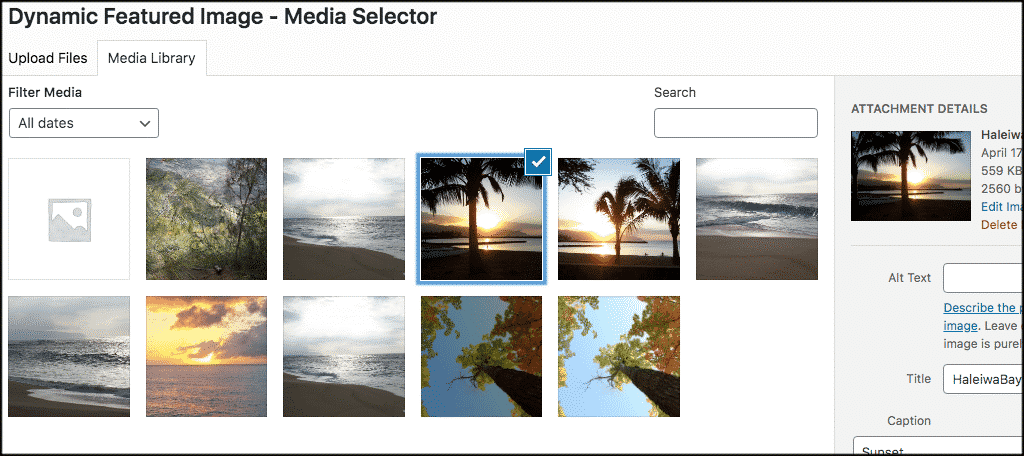
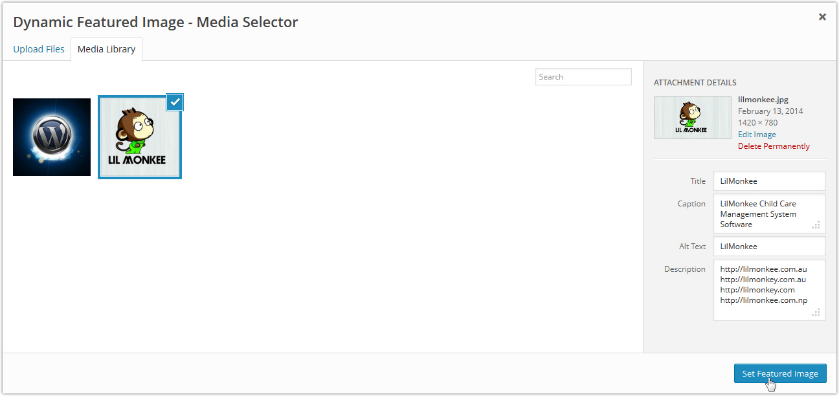
5. The WordPress media library will launch automatically from this point. Simply choose the other dynamic featured image you desire.

6. Once you’ve made your choice, add the image to your post by clicking the blue “Set Featured Image” button in the media library box.

7. Simply click the blue “+” icon to add more images. It’s directly close to the box. You can upload as many dynamic features images as you would like by clicking this as often as necessary.

8. After adding featured pictures Click Publish or Update to save featured photos.
Note: No matter how many dynamic featured images you add, each one must be added separately.
Method 2. Code
What if the featured image not showing WordPress posts or webpage? There are occasionally some posts with no photos; in these cases, you can have a default backup image that can be used as a thumbnail. Use your site name or logo, for instance, to create an image for it. A default featured picture can be hard coded into your theme’s file. In this approach, WordPress will utilise the stock thumbnail you uploaded if a post thumbnail is missing.
The steps are as follows:

- Decide on an image to be the default. Transfer it using an FTP programme to your theme’s images folder.
- The subdirectory /wp-content/themes/your-theme/ contains the pictures directory for your theme. If there isn’t a pictures folder, one must be made.
- The the_post thumbnail() method can be found in theme files. The templates archive.php, single.php, and content templates frequently contain it.
<?php if ( has_post_thumbnail() ) { the_post_thumbnail() ; } else { ?><img src=”<?php bloginfo(‘template_directory’); ?>/images/preset-featured-image.jpg” alt=”<?php the_title(); ?>” /><?php } ?>
- Substituting your own image file name for default-image.jpg will save the modifications.
Method 3. First Post Image
The WordPress theme files for this technique also need to have code added to them. Your blog entries shouldn’t require a generic picture if they already contain photos embedded inside them. The image material is already there; it is simply not yet displayed in the featured image widget.
- The very first image which has been uploaded to an article is all that this code does.
//function to call first uploaded image in functions filefunction featured_image() {$files = get_children(‘post_parent=’.get_the_ID().’&post_type=attachment&post_mime_type=image&order=desc’ ) ; if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, ‘large’, true); $imagepieces = explode(‘”‘, $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_ur1($num) ; $template=get_template_directory(); $the_title=get_the_title(); print “<img src=’$main’ alt=’$the_title’ class=’frame’ />”;endif;}
Simply put, this function looks for photos in the text of your post. When one is discovered, it serves as the featured picture.
- You now need to display this output in your theme. Edit the theme files that contain the post_thumbnail(); function. If there is no featured picture, replace it with the below code to make the very first image for each post the thumbnail.
<?php if ( (function_exists(‘has_post_thumbnail’)) && (has_post_thumbnail()) ) { echo get_the_post_thumbnail($post->ID);} else { echo featured_image();} ?>
- The featured image in your article will now be the first picture. A featured image will be shown in its place if one is available and save the changes.
Conclusion
Featured photos are a powerful method to support your branding when content is posted on social media and inside your theme. This branding opportunity won’t pass you by if you set up default featured photos. Always keep in mind how important graphics are to the user experience. As people share your work on social media, this is valid not only in WordPress but also everywhere on the internet. The most significant elements affecting the insertion of featured images for WordPress are image size, shareable images, and image cost.
We saw three methods to add featured image for WordPress.
1. Plugin
2. Code
3. First Post Image
For beginners, adding featured pictures for WordPress is best and simplest with the Dynamic Featured Image plugin. However, the other two techniques will also work if you want to go technical and make a unique post with featured images for WordPress without needing plugins.
However, as you probably already know, HelpBot may be useful for all approaches; we can help you install and customise the proper plugin. Our talented developers can build whatever you want from the ground up. We are just a call away from making your post and website user friendly.





