
What You Should Know About the Gutenberg WordPress Editor
Many website volunteers and contributors are now using the latest Gutenberg WordPress editor. Yet, their goal is simple- To make ‘adding rich content to WordPress’ a more enjoyable and smoother experience.
Gutenberg WordPress editor will be among the most integral aspects of WordPress core. But, what does it even mean for website owners? What if a user is already using a page builder? We will be answering these questions and more in this guide. Also, we will be talking about the basics of Gutenberg. Furthermore, we will talk about everything you need to know about the latest version. In the meantime, here are page builder plugins for easier WordPress designing.

Understanding the Gutenberg WordPress Editor
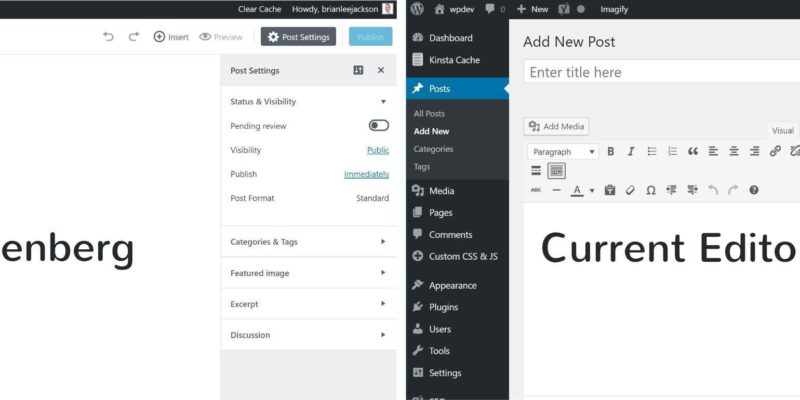
Gutenberg WordPress editor is a new visual editor. Also, it got designed to get incorporated into the WordPress core. Gutenberg helps by adding functionality like page builders, but with added content blocks. For instance, it might reinstate TinyMCE as one of the default content editors.
Nonetheless, as you use it, you will notice that the content gets added in various types of blocks. Further, the addition starts right from the WordPress back-end.
Moreover, Gutenberg is more than just an editor. It adds customization to the entire content publishing experience. It enables the user to create a modern design. Also, it offers a better editing experience. Moreover, it builds a foundation for the future of WordPress websites. Gutenberg is lined up to get released within WordPress 5.0.
The Main Purpose of Gutenberg WordPress Editor
Let us look at the primary purposes of Gutenberg from a functionality perspective.
The primary use is to make the experience of 'adding rich content to WordPress’ more fun and exciting.
It is a crucial step forward in the evolution of WordPress. Without Gutenberg, WordPress native functionality only includes a basic text editor for articles. Also, with Gutenberg, WordPress users can create cool-looking content layouts. Moreover, Gutenberg is among many significant transitions to simplify the WordPress user experience.
Are you wondering about the on-going debate about Gutenberg? Then read on as we discuss this in more detail.
Matt Mullenweg Is the Prominent Figure behind Gutenberg
According to the Mullenweg’s announcement in the ‘State of the Word 2016’, Gutenberg is a visual editor. However, it is one of three major core focuses for the future of WordPress. Earlier in 2017, Mullenweg took over Gutenberg as a project lead. But, for further development, Mullenweg hired Joen Asmussen and Matias Ventura. He hires them as Automatic employees. Thus, if you want to read more on Mullenweg about Gutenberg you should visit 'We Called it Gutenberg for a Reason'.
Gutenberg Editor Is a Plugin
It is super easy to add Gutenberg to your WordPress site by downloading it as a WordPress plugin, which you would find on the directory of WordPress plugins.
The Gutenberg plugin is updated on a weekly basis, as new and improved features continue to be added. However, take note of the description of this plugin. It is still beta software and must be used with adequate care. As stated earlier, this editor is likely to be integrated into WordPress 5.0.
Gutenberg Is Still Being Implemented
Here is what you need to know about the upcoming features of Gutenberg.
- Gutenberg is not yet finished. Various features of Gutenberg are currently being implemented. Along with that, the new version has made improvements to earlier implemented features and UI.
- Don’t be worried if Gutenberg is not currently working correctly for you. Issues are being addressed as the team continues to develop it.
- The editor is being written with the help of React JavaScript. However, considering Facebook’s current act of relicensing the project under the name– MIT license, Mr. Matt announced that Gutenberg and wordpress.com would be rewritten with a different library. This will delay Gutenberg's progress for a while.
Gutenberg Embeds and Blocks
To customize the layout and content, Gutenberg offers a range of blocks.
Blocks
Here are the offered Embeds by Gutenberg.
Embeds
The Pros of Gutenberg
Here are some of the great benefits of incorporating Gutenberg with WordPress 5.0.
Progress for the WordPress visual editor
- For years, the WordPress visual editor has been pretty bland.
- The purpose of Gutenberg is to integrate an interface that is highly intuitive for users. It is designed to help WordPress compete with other visual editors like Squarespace and Wix.
A smart move to store block information by using HTML comments
- Gutenberg stores block information in HTML comments.
- These comments are not actively rendered on the site’s live pages and can only be seen on the site’s backend.
You can easily disable Gutenberg without breaking the site
- Unlike any other page editors, you can easily uninstall this visual editor – Gutenberg without breaking the site.
- There is no chance to lose earlier arranged blocks as you reactivate Gutenberg. The HTML comments are always preserved in the content.
- You must make a note that, if Gutenberg is deactivated, page source may render the HTML comments.
Better execution of copy/paste routine
- In previous Gutenberg versions, the implementation of copy/paste was nothing less than a mess. Also, the formatting used to get lost in this whole process, but this is no longer the case.
- Pasting lists, headings, paragraphs etc. end up in the appropriate type of blocks, which are automatically built by Gutenberg.
- Text markups such as italics and bold are also preserved.
Strong HTML5 output
Easy to write blocks
- To produce customised content, developers can build their own personal blocks.
- There are a lot of online resources available to get more information about writing a block in Gutenberg.
The Cons of Using Gutenberg
No more composition in the browser
- The focus of Gutenberg’s UI is on content layout instead of content creation.
- The old days of developers of composing content using the post window are over.
You may find the UI to be a little clunky
- Some simple tasks might require more actions than they did in the past. As you update a page, you will have to click twice and not one. There are some nondescript icons available that don't have many clues about their exact functionality.
- In the case of smaller displays, the three column layout can be confusing when a user scrolls down. These three columns include the Gutenberg editor, admin menu, and Gutenberg sidebar. This is particularly true if your screen size is 12” or smaller.
- Beside and underneath the editor, meta boxes are not visible in extended settings.
Paragraphs have no shortcodes
- For now, there is no possibility for the execution of shortcodes in paragraph blocks or text columns.
- To put them to work, they must be incorporated in the shortcode block.
- If the shortcode is producing any inline content such as the year or any of the inline call to actions, this might create some problems.
- Note that shortcodes in posts/pages might continue to work even when Gutenberg is integrated into an existing site. Developers have done a better job of ensuring that the current platform doesn't break.
No other embeds or images in paragraphs
Major accessibility concerns (at least for now)
- For now, Gutenberg is facing accessibility issues. There might be some significant issues in accessing it using the editor’s back end. This also applies to content output on the frontend (i.e. inline CSS).
- Before the final release, the WP Accessibility team is likely to resolve these issues.
- In general, accessibility is the priority for WordPress.
- Since inline CSS is currently preserved in HTML comments before rendering on the frontend, how developers will address this issue is now a big question.
Older themes don’t address HTML 5 output
- The editor blocks output content with the use of HTML 5 tags such as figure and section.
- A lot of older themes don’t possess CSS to address tag styling. Hence, padding or margins for such tags might be nonexistent.
- Gutenberg itself has no stylesheets of its own to account for this.
A Lot Is Still Unresolved With Gutenberg
The relationship between the themes and Gutenberg editor:
- As stated earlier, Gutenberg is more about content and not the overall styling. You may still add some background colours for blocks, but this is executed more like an inline style.
- For now, the margins and block paddings are unaddressed.
- Other WordPress page builders enable the user to easily fine-tune control over columns, rows, spacing etc. Currently, Gutenberg depends on a theme for this.
- Regarding Gutenberg theme support, there is very little information in the docs. This also includes broad image support, block support, and colour palette support.
- There is a little bit of information in the docs regarding applying styles to Gutenberg editor and using stylesheets.
- The major problem is that Gutenberg has yet to solve issues for web development/design novices. They are the audience which Gutenberg aims to help, but most of these people have no idea about about how the relationship between themes and the system of WordPress works.
How will Gutenberg incorporate into the core of WordPress?
So far, indication points in the direction that Gutenberg is going to be part of WordPress core. WordPress version 5.0 is expected to be released in 2018.
If you are wondering if the editor will be enabled by default or if it can be disabled by choice, these questions are yet to be answered. At this point, nothing can be said with certainty. Maybe the editor will be executed in the same way as REST API (on by default). Also, it could be disabled easily by using a single-purpose plugin or different security plugins such as iThemes Security.
Most people think that it will come with a ‘Disable Gutenberg’ plugin or code block. Maybe the famous page builders might include an option of disabling Gutenberg in their settings. One popular suggestion is to offer it on Jetpack and let the user activate it using that platform.
The Release Date of Gutenberg WordPress Editor
So far, no official release date has been announced.
However Matt Mullenweg has said, "The team of Gutenberg is taking a step back. They are doing it to rewrite Gutenberg by the use of a different library. This might cause a delay in the release of Gutenberg, at least a delay of a few weeks. This is precisely why the release of Gutenberg has been pushed into the year 2018."
There have been many strong reactions to this particular statement. For instance, Yoast has said:
"At Yoast, we were pretty shocked about these words. In its current form, Gutenberg is not ready -at all- for mainstream usage. In fact, we do not see it as being ready to get released anywhere in the first half of 2018. Also, ready to get released means that the community has had ample time to fix all their integrations. Yet, in this point of time, it is not possible for plugins at all to integrate with Gutenberg. How on earth should plugin authors be able to build their integrations within a few months? That is not possible. At least not without breaking things."
Yoast Recommends an alternate course for Gutenberg
"We are very enthusiastic about the idea of blocks. However, we have strong concerns about some of the technical choices. Also, on the speed of the implementation process. Besides, our worry is about the lack of priority given to accessibility issues in the project. Still, we are very much concerned about the fact that plugins are not able to integrate with the new editor.”
Yoast discussed the concept of incorporating its plugin with Gutenberg.
"We started by breaking down all our features. Furthermore, we went ahead to seeing where we could integrate them into Gutenberg. However, we do not think holding on to a single, massive box below the editor will best serve our customers. Thus, we would much rather integrate right where the action happens. Gutenberg offers us that chance.”
What Are Your Opinions on Gutenberg?
To answer this, definitely give Gutenberg a try. Also, explore Gutenberg WordPress editor by using it on a test site. After that, let us know what you like or dislike about it.
Still, you can submit your feedback directly to the Gutenberg team. Go to the feedback section on the sidebar menu of Gutenberg. Tell them about your experience of working with Gutenberg. As a result, you will be a part of making this project a success.





